How To Have Picture Overlay Background Css
More and more in spider web design, we notice ourselves putting text on elevation of images. More often than not, this is a unsafe game. Images have dynamic color and lighting and text for the nearly function is 1 color. This is oftentimes a nightmare for readability and accessibility.
This means we want to introduce an overlay to sit between the image and the text. Sometimes this darkens the background prototype plenty for readability. Other times it's a branding opportunity. Either way nosotros need a elementary CSS technique to innovate this sort of overlay.
Since I prefer not to introduce new markup for an embelishment, we'll use the CSS ::after pseudo-element.
The process looks something similar this:
- Create the simplest HTML for your expanse
- Utilize a
::beforeor::afterwardschemical element to create your imprint - Fix
z-indexproblems caused by accented positioning - Experiment with
mix-blend-mannerfor fun and profit
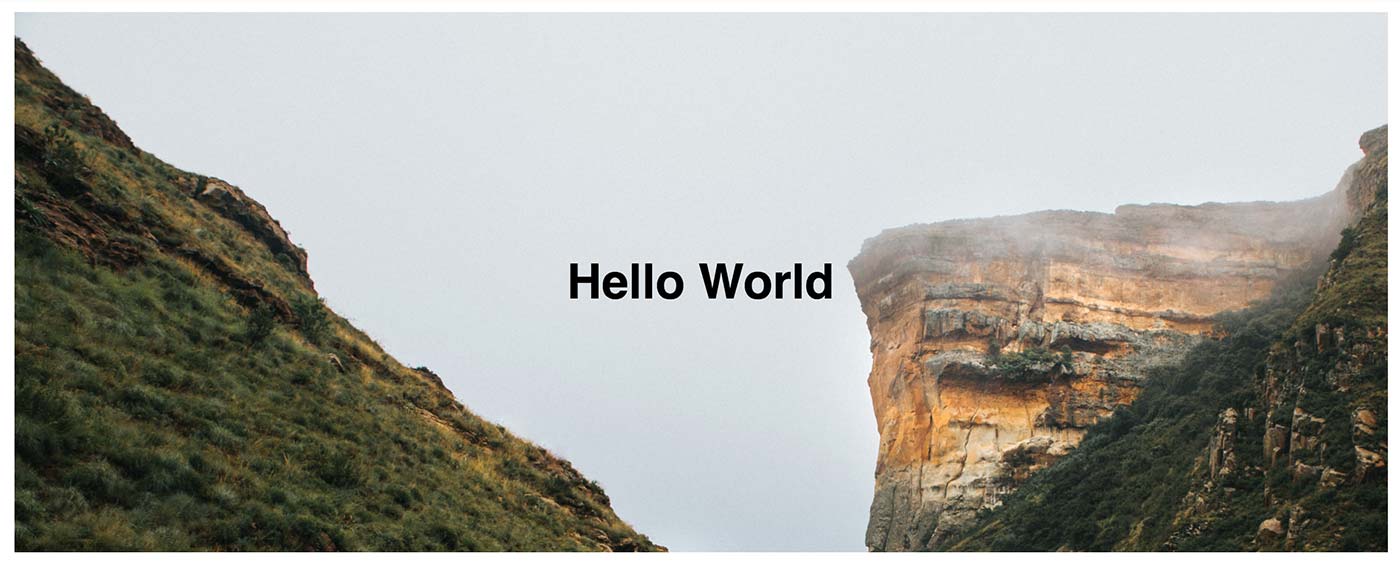
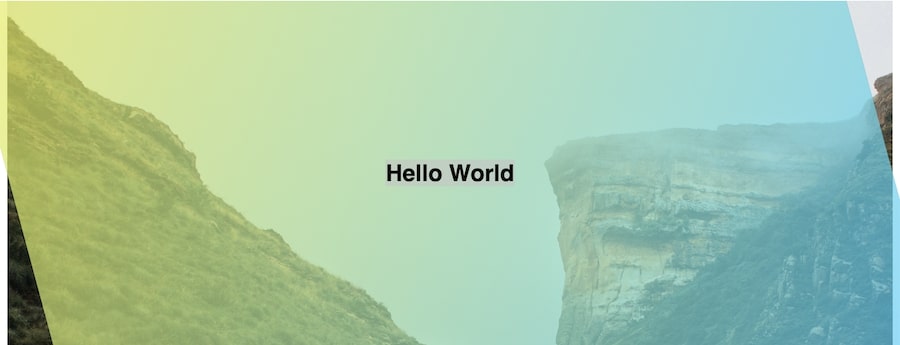
Step ane: All the markup you demand, none of the bloat

In a imprint, all we actually want is the banner's container and any content that banner needs to comprise.
<section class = "banner" >
<h1 > Howdy Globe </h1 >
</department > In this example, we'll just utilize a section container and an <h1>. If you added more content, it could be siblings to the <h1> or you lot could place all of your content in a content container of some sort to exercise any positioning.
A little CSS magic is happening hither for the added height of the imprint besides equally the centering of the text. That's not important for this demo, but if you're curious, it exists in the CodePen.
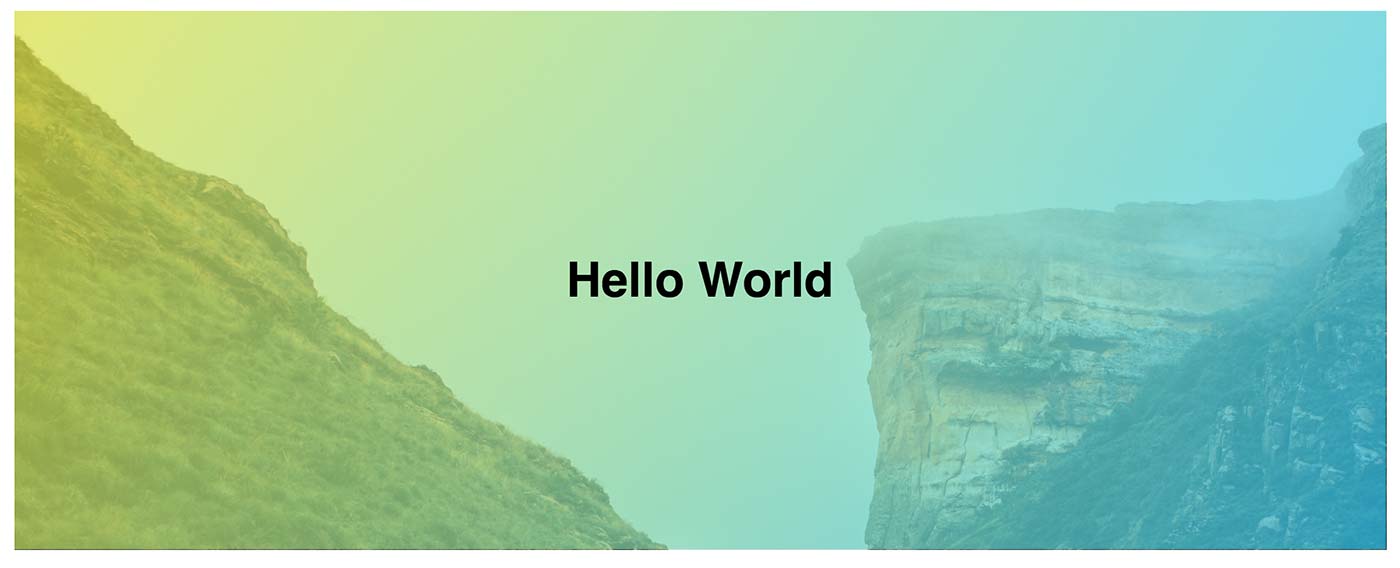
Step two: Add the overlay element dynamically with ::after
Natively, CSS gives us the powerful ::before and ::after elements for adding stylistic content to the page that shouldn't affect markup.
By employ ::before or ::after to an chemical element, you can insert a dynamic element into the DOM earlier or afterwards the selected elements children.
One important note, all pseudo-elements require a content CSS property to display. In our case, this will only exist a bare string.

.banner::afterwards {
content : "" ; // ::before and ::afterwards both require content
position : accented;
meridian : 0;
left : 0;
width : 100%;
superlative : 100%;
background-image : linear-gradient (120deg, #eaee44, #33d0ff) ;
opacity : .7;
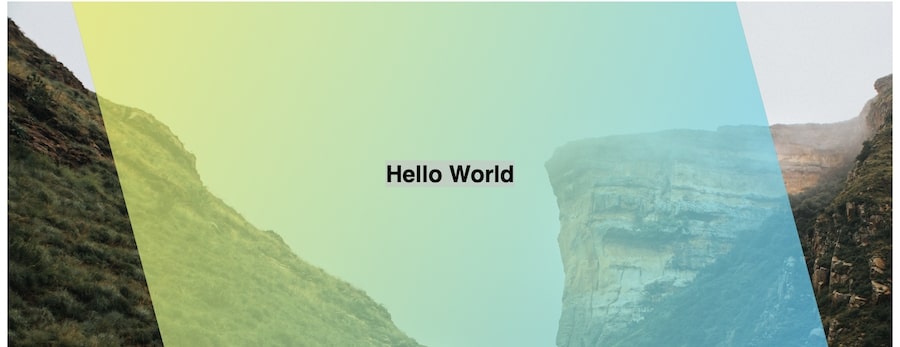
} At present we have an chemical element that is full-width and -pinnacle. To exercise this, we apply absolute positioning, every bit we don't want to affect the content menstruum of the document.
Nosotros make the overlay slightly transparent utilizing the opacity belongings.
In this example, I chose a fun gradient, merely you could use a uncomplicated groundwork color or even another image to overlay.
Pace 3: Set z-index problems
The slap-up-eyed observer would notice that something isn't quite correct in the example. Our friendly overlay is covering not just the background image, but as well the text in the imprint.
Past using absolute positioning, we've actually put the overlay on height of the stacking context of our banner. To fix this, your overlay and your content will need to have a z-index applied to them. I ordinarily give the overlay a 1 and my content 100.
.banner::subsequently {
...
z-index : 1;
}
.banner > * {
z-index : 100;
} And with that nosotros have a finished overlay.

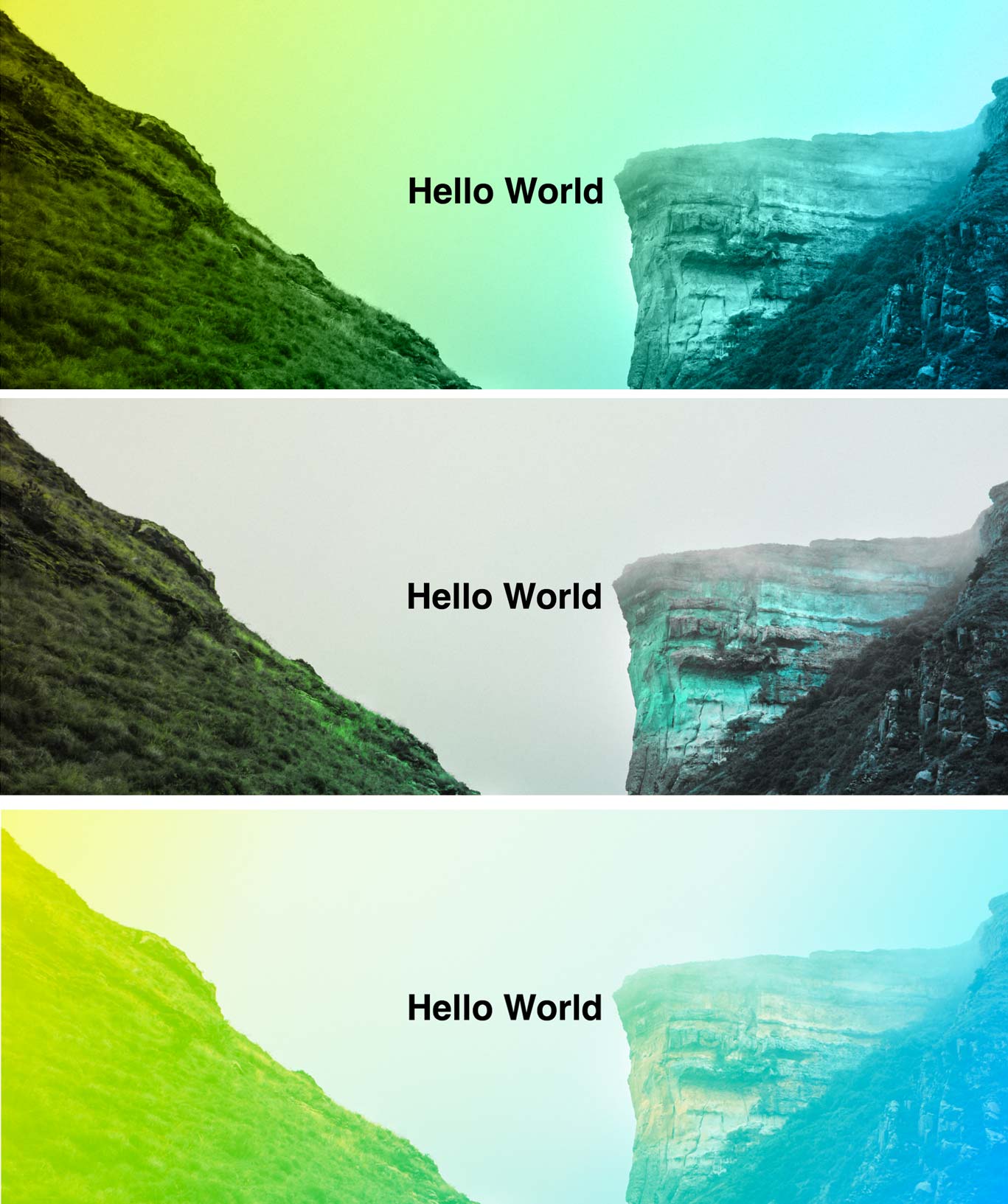
Bonus pace: Advanced overlays with blend modes

I've been toying with groundwork blend modes for a little while now, but it blew me abroad when I discovered mix-alloy-mode. This allows a developer to blend multiple elements together!
Employ mix-blend-way on your overlay and you lot've got some fun new combinations to try out.
.banner::afterwards {
/* opacity: .7; */
mix-alloy-style : color;
mix-blend-way : hue;
mix-blend-fashion : hard-light;
} The back up for various blend modes are pretty weak in the Microsoft browsers, but y'all can still utilise them today with clever progressive enhancement. If you lot desire them to exist built in Edge, you tin allow Microsoft know nearly your passion here.
Until that time, let's use @supports queries to make sure our lawmaking even so respects our friends using Border and IE. The above code removes the transparency from our overlay and lets the blend mode do it for us. Instead of removing it, let's negate it behind a back up query.
.banner::later {
opacity : .seven;
@supports ( mix-blend-mode : hue) {
opacity : 1;
mix-alloy-way : color;
mix-blend-fashion : difficult-light;
mix-blend-manner : hue;
}
} This manner in browsers that don't support blend modes, nosotros go our average, but prissy overlay and in browsers that do, nosotros get some really neat effects on our banner.
Bonus Step 2: Plow the overlay's design to xi with ::before and skew!

So, we have a full width overlay. So, we took it even further with blend modes. Can we turn it all the way up to 11?
Equally it turns out, we can add a 2nd overlay using a ::earlier pseudo element, besides.
Starting with the code we have before, we're going to modify our original overlay to exist skewed and centered.
Using a CSS transform, we can skew the chemical element a number of degree or turns. In our case, we'll skew it 15 degrees using transform: skew(15deg). You'll observe it at present overflows the left and right sides of the container. To ready this, we'll exercise ii things.
First, we'll apply overflow: subconscious to our banner element. This will guarantee that we never have overflow from any transforms we practice on our pseudo elements. Then, we'll conform the width from 100% down to 75% to contain the element a little improve.

Those of you with a discerning eye will notice this is a footling awkward still. The background isn't centered! Since this is an admittedly positioned particular, we'll center it with a simple CSS trick.
Instead of a left value of 0, we'll utilize 50%. That pushes the element over to start it's left edge from the 50% mark of the parent container. We can then use another transform value to pull the element back left: translateX(-50%). When using the translate method, the percentages are based on the width of the element yous're applying it to. In this case, it'due south 50% the width of the ::after element. This creates a perfectly centered chemical element that is position: absolute;. Handy!
Your code should now look like this:
.banner {
overflow : hidden;
}
.banner::later on {
content : "" ; // :before and :after both require content
position : accented;
width : 75%; // Makes the overlay smaller to accommodate the skew
height : 100%;
top : 0;
left : l%; // Push the element fifty% of the container's width to the right
transform : skew (15deg) // Puts the element on an bending
translateX (-l%) ; // Moves the element 50% of its width back to the left
groundwork-image : linear-gradient (120deg,#eaee44,#33d0ff) ;
} 
This itself is a fun take on this blueprint design, merely nosotros're going to move it one more step.
Let'south create an identical pseudo chemical element using ::earlier. To do this, we're going to add together the selector to our ::afterward cake.
Your selector should look like this:
.banner::after, .imprint::before {
...
} This will handle the creation, positioning, and base of operations styles for the element.
Then, we override the specific pieces we need to override. In this case, we'll change our skew.
.imprint::earlier {
transform : skew (-15deg)
translateX (-50%) ;
} When we do this, we also have to redeclare the translateX method. This is because nosotros redeclared the whole transform property. If we didn't, the browser would assume nosotros don't have a translateX for the ::before due to the cascade. This is fixed in the latest transform specification, giving CSS private transform properties, but that's non cross-browser compliant nonetheless.

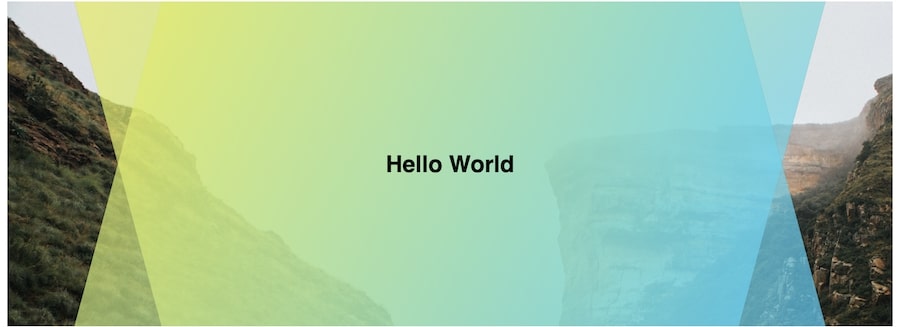
That'south it. Nosotros now have two overlays that are creating an interesting geometric view at their intersection!
Here'due south the final code:
.banner::afterward, .banner::before {
content : "" ;
position : accented;
top : 0;
left : 50%;
transform : skew (15deg)
translateX (-l%) ;
width : 75%;
pinnacle : 100%;
background-prototype : linear-gradient (120deg,#eaee44,#33d0ff) ;
background-color : #333;
opacity : .vii;
}
.banner::earlier {
transform : skew (-15deg)
translateX (-50%) ;
}
.banner {
overflow : hidden;
} Overlays should exist elementary and clean and never bloat your HTML with additional markup. This is one of my favorite uses of ::later on elements. It just makes and then much sense.
If you desire to play with the code in this tutorial, the CodePens are embedded below:
How To Have Picture Overlay Background Css,
Source: https://bryanlrobinson.com/blog/how-to-css-after-elements-for-background-overlays/
Posted by: fullercoldound.blogspot.com


0 Response to "How To Have Picture Overlay Background Css"
Post a Comment